 Bloggers, if you take a look under the title of this Blog, you will see “Table of Contents” of this Blog. It’s been a long time I couldn’t find some tips on how to make this “Table of Contents”, when I finally could make it my self. At this post I’ll show you how to make this simple, but useful thing for Blogging.
Bloggers, if you take a look under the title of this Blog, you will see “Table of Contents” of this Blog. It’s been a long time I couldn’t find some tips on how to make this “Table of Contents”, when I finally could make it my self. At this post I’ll show you how to make this simple, but useful thing for Blogging.Using Blogspot template, steps you should follow are like these:
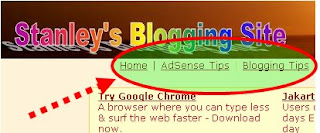
After "sign in", click "Customize", click "Add a Gadget", then choose "Text" gadget. At this gadget you may arrange table of contents that you want. Suppose you want your table of contents comprised of "Home", "AdSense Tips, "Blogging Tips", etc. See picture below:
 At the 'content' area, type table of contents that you want to appear. You may place this "|" between the content to separate one content to another.
At the 'content' area, type table of contents that you want to appear. You may place this "|" between the content to separate one content to another.The next step is making links. At this example, we make a link for "Blogging Tips" content. Follows these steps:
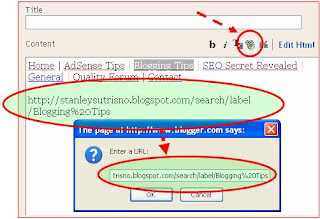
Block "Blogging Tips", then click "Hyperlink". Under "Enter a URL" type a URL where your post take place. At this example the URL is: http://stanleysutrisno.blogspot.com/search/label/Blogging%20Tips
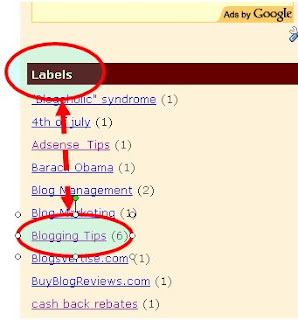
 Dear Bloggers, points of this link are: Behind your Blog URL you must type "/label/search/" then type label that you already choose when you make a post. You can also directly find this URL at the "Label" gadget if you already place this gadget on your Blog. See picture below:
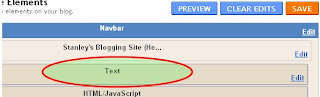
Dear Bloggers, points of this link are: Behind your Blog URL you must type "/label/search/" then type label that you already choose when you make a post. You can also directly find this URL at the "Label" gadget if you already place this gadget on your Blog. See picture below:When these steps already done, then click "Save". And the last step is moving this text gadget under the "Header" or under your Blog Title. See picture below:















1 comments:
Makasih, makasih, makasih, saya juga lama nyari ndak ketemu-ketemu. thanks infonya.
Post a Comment